Weather Forecasting App Using React – Final Year MERN Project with Report
Weather Forecasting App Using React – The Ultimate Final Year Project for Fast Results
I built my entire final-year project in just three days with this exact codebase. If you're tired of overcomplicated ideas and want something that's both technically impressive and actually easy to explain in your viva or placement interviews—this is the project for you.
Don’t risk submission delays or low marks. With FileMakr’s Weather Forecasting App Using React, you get everything you need—source code + IEEE-standard project report—to finish your final year stress-free. Download now for just ₹109
What Makes This Project Technically Impressive?
This isn't just another basic weather widget. It's a full-stack MERN app (MongoDB, Express.js, React, Node.js) that looks sharp on every device and delivers real-time weather data using the OpenWeather API. Here’s what sets it apart:
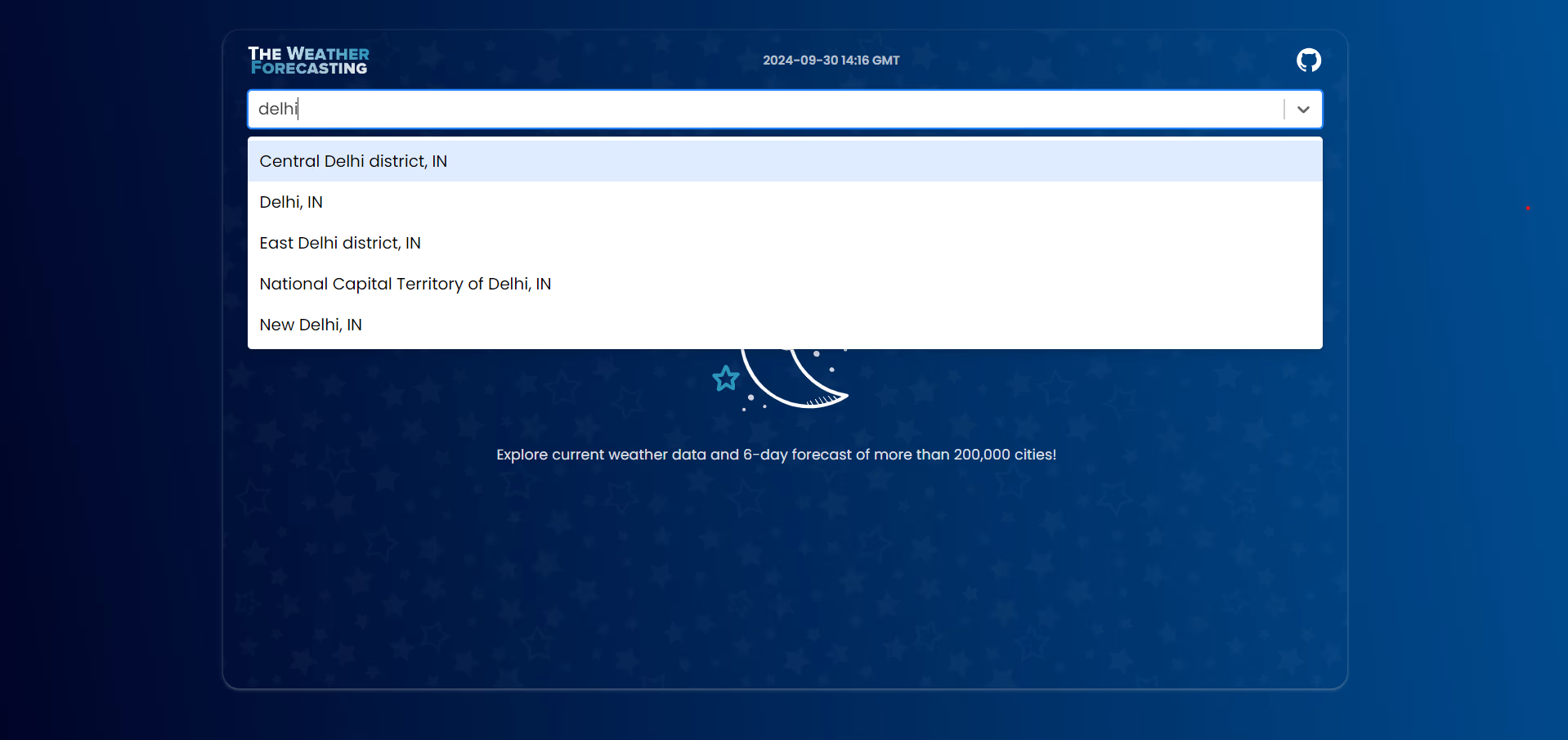
- Search by City Name: Instantly fetch weather for any city worldwide.
- Current Weather Display: Live temperature, humidity, wind speed & pressure—all updated in real time.
- 6-Day Forecast: See future weather trends at a glance.
- 3-Hour Interval Data: Get granular daily forecasts—perfect for showing off API integration skills.
- Fully Responsive Design: Looks stunning on mobile, tablet & desktop.
- Material-UI Interface: Professional look with modern UI components.
- Celsius/Fahrenheit Toggle: Usability for both Indian & international standards.
- Planned Features: Geolocation API support, dark/light mode toggle, Styled-components for modular CSS (great points for viva discussion or future work!).
- Real-Time Updates: No stale data—fetches live info on every search.
If you want to stand out amongst other final-year submissions or even impress recruiters with your frontend and backend chops—this project checks all the boxes.
Step-by-Step Overview of How It Works
You don’t need to be a React ninja to get this running. Here’s how the app works under the hood:
- User enters a city name: The frontend instantly sends an API call to OpenWeather using Axios (demonstrates RESTful API consumption).
- Backend (Node.js/Express): Handles any server-side logic or further processing (showcasing full-stack capability).
- MongoDB: Optional storage for favorite cities or user preferences (expandable for those who want bonus points).
- Material-UI Components: Clean forms with real-time feedback using React Hooks for state management.
- Displays current weather + icons: Visually engaging dashboard with animated weather icons.
- Presents next six days’ forecast: With min/max temp graphs—great talking point during viva.
- Celsius ↔ Fahrenheit toggle: All calculations handled seamlessly on the client side—shows understanding of user experience design.
- (For extra credit) Discuss planned features like Geolocation API & Dark Mode in your viva as “future scope”.
This structure makes your code easy to explain during interviews or practical exams—and shows off both your frontend flair and backend basics!
See the App in Action – Live Demo & Screenshots
You can preview exactly what you’ll get before downloading. Check out the live demo here:
View Live Demo


The UI is crisp and professional thanks to Material-UI—and yes, the graphs and toggles work smoothly even on your phone!
A Real Student Success Story – Why This Project Works!
- Priyanshi S., NIT Trichy (B.Tech CSE)
Why It’s Perfect for Your Final Year Submission
- No more last-minute coding stress: Plug-and-play setup with detailed documentation.
- MERN stack coverage: Show off skills in MongoDB, Express.js, Node.js & React—all hot topics in interviews & placements!
- Sleek Material-UI design: Professors love seeing polished UIs that look production-ready.
- Easily expandable: Discuss future features like dark mode/geolocation for bonus marks or project defense rounds.
- IEEE-standard report included: Just edit your details—you’re ready to submit within hours.
- No plagiarism risk: Unique report versions available if needed!
- Amazing value: Complete package (code + basic report) at just ₹109—cheaper than most tuition sessions!
If you want a stress-free final year and a project that genuinely impresses faculty and recruiters alike—don’t wait until the last week!
Download Source Code + Report Now – Limited Time Offer!
- Total cost: ₹109 only (source code + basic report)
- Email required for instant download link & updates
- Add-ons available:
- Pre-defined Project Report (₹10)
- Detailed Report with More Diagrams (₹49)
- Customized Report (₹149)
- No-plagiarism Custom Report – IEEE format (₹299)
- No viva Q&A included; code comes without comments as per academic norms.
Download Source Code + Report Now (₹109)
- MERN source code ready to deploy (.zip file provided after payment/email verification)
- Edit student/project details in the provided IEEE-format report PDF/DOCX
- (Optional) Expand on planned features for bonus marks in viva/project defense
- Screenshots included—add your own if desired!
- No advanced features like payment/email OTP required—pure academic focus
More Projects & FAQs Every Student Asks ?
- React To-Do List App – Beginner MERN Project Source Code + Report
- Student Attendance System using Node.js – Full Stack Project Download with Report
- Face Recognition Attendance System in Python – IEEE Format Report Included
- Free Synopsis Generator Tool – Instant PDF Download!
- IEEE Project Report Template (DOCX/PDF) Download Free
FAQs – Weather Forecasting App Using React Final Year Project
Can I customize the project easily for my college requirements?The codebase is modular—you can change UI colors, add extra features like geolocation or dark mode, and update branding easily thanks to React+Material UI structure. The report is editable too—just fill in your name/project details!
This project is built with the MERN stack—which is highly relevant today—and includes an IEEE-format report. Hundreds of students have successfully submitted it at top institutes across India and abroad.
The package does not include code comments or suggested viva questions/answers. However, the provided documentation explains all core modules so you can describe them confidently during your evaluation rounds.
You receive multiple report options—including customized/no-plagiarism versions following IEEE standards—for maximum safety during Turnitin or university checks. Thousands have cleared their submissions successfully using these templates!
The download page includes step-by-step setup instructions. For additional help or customizations beyond setup/troubleshooting, FileMakr provides email support as well as detailed guides within the package itself.
This app demonstrates hands-on skills in React Hooks/state management, RESTful APIs with Axios/fetch, backend basics with Node+Express, MongoDB storage logic—plus clean UI with Material-UI. Recruiters love practical MERN projects over theory-only submissions!
Still have questions? Explore our full list of ready-to-download projects at FileMakr Final Year Projects Library →. Or contact us directly via our support page.
Your stress-free submission starts here!



